Кнопки в Roblox Studio
Из этой статьи вы узнаете как можно создавать графические и текстовые кнопки в Роблокс студио, прикручивать к ним скрипты и использовать их внутри своей игры. А в конце статьи вы найдете советы по исправлению неисправностей и неполадок связанных с кнопками.
Типы кнопок
Текстовая кнопка
TextButton очень похож на TextLabel, за исключением того, что игрок может активировать его щелчком мыши. Внутри он также имеет многие из тех же визуальных свойств, что и текстовая метка — шрифт, цвет фона, цвет обводки и т. д.
Кнопка изображения
ImageButton похож на интерактивную версию ImageLabel объекта и использует пользовательское изображение, которое вы загружаете в Roblox. Он также обладает большинством тех же свойств, что и его аналог без кнопок .
Как сделать кнопку в Роблокс Студио
Давайте рассмотрим как можно добавить ImageButton на экран и переключать его между тремя представлениями в зависимости от взаимодействия игрока.
Как добавить кнопку изображение
- В окне проводника наведите указатель мыши на объект StarterGui , нажмите кнопку с кружком
и вставьте объект ScreenGui .
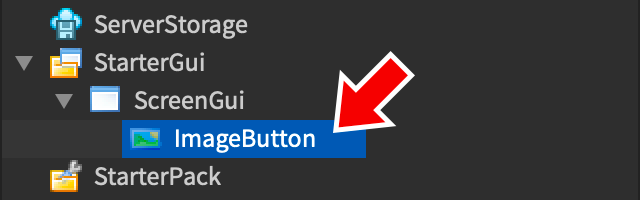
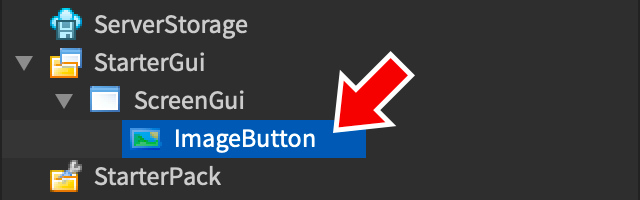
- Выберите новый объект ScreenGui и аналогичным образом вставьте ImageButton .
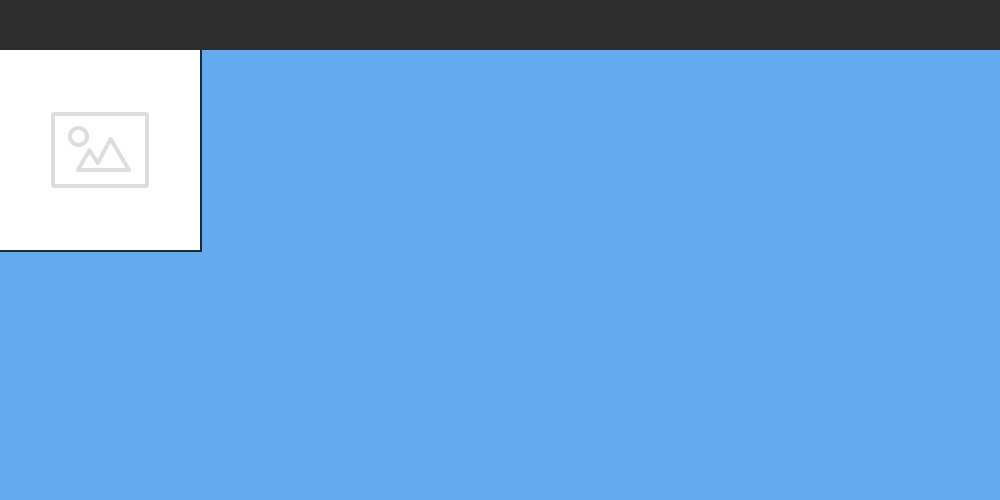
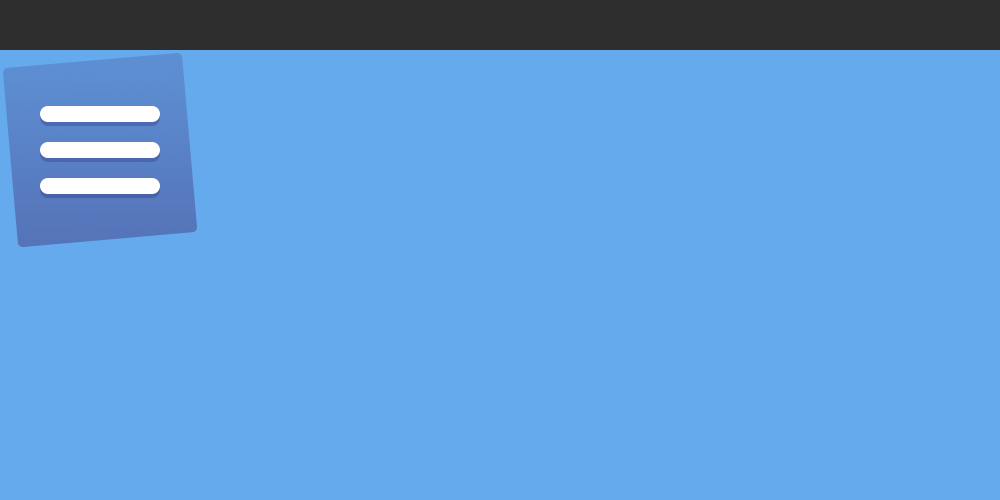
При этом в самом углу игры должна появиться пустая кнопка.
Как загрузить изображение
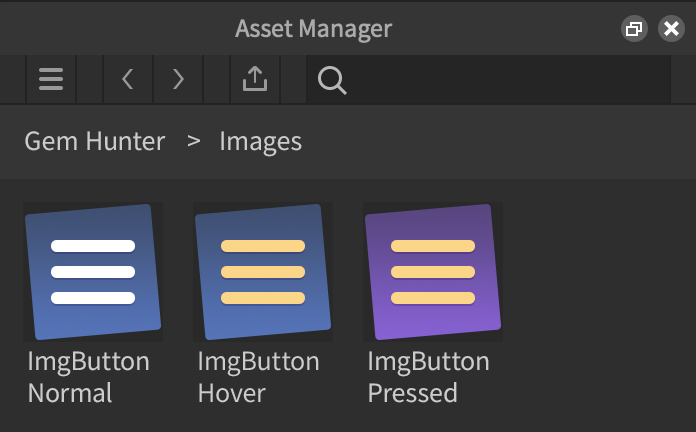
Для кнопки этого типа понадобиться 3 разных изображения:
- обычное отображение на экране;
- отображение при наведении курсора;
- отображение при клике по ней.
Скачайте эти картинки для создания своей тестовой кнопки.
Что бы загрузить сразу несколько изображений можно воспользоваться Asset Manager
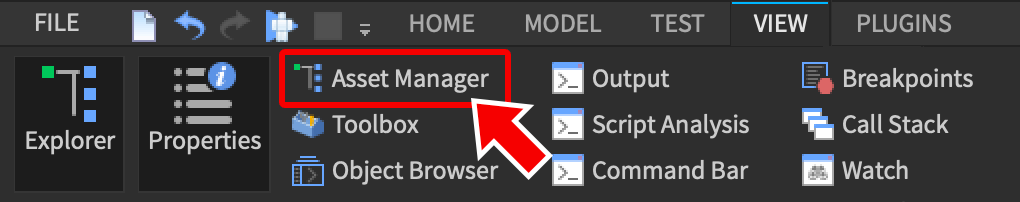
- Откройте его нажав на «Asset Manager» на вкладке «View».
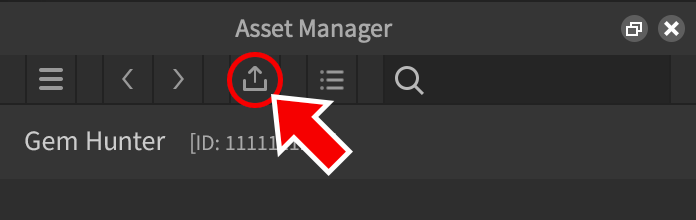
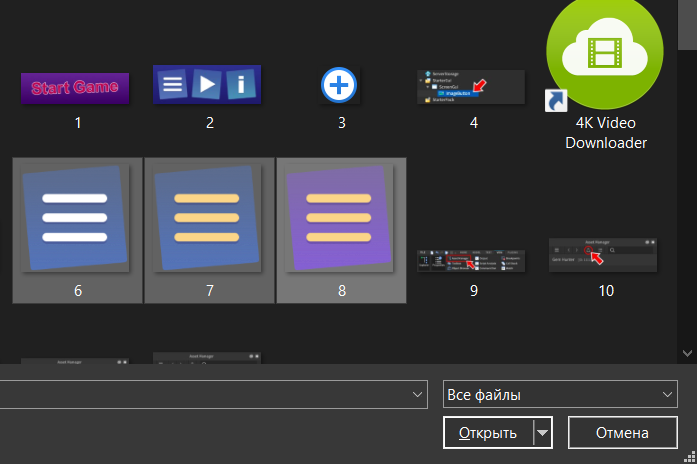
- Нажмите на значок «Import» в верхней части окна.
- Найдите изображения на своем компьютере, выберите их и подтвердите, что хотите загрузить.
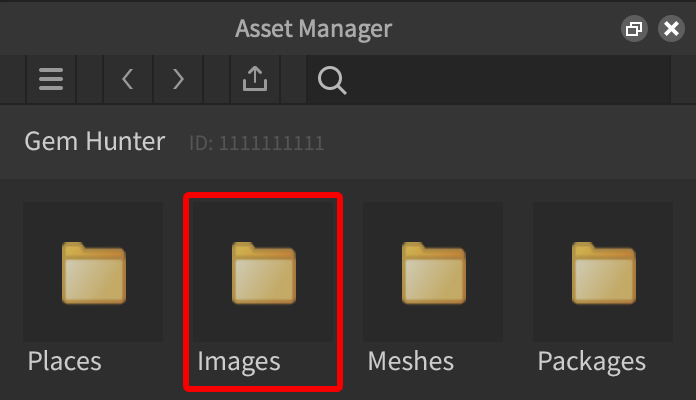
- По завершении загрузки дважды щелкните папку «Images»
Как изменить внешний вид кнопки
Задать изменение вида кнопки при наведении на нее и нажатии, можно через ImageButton объект.
- В окне проводника выберите новый объект ImageButton.
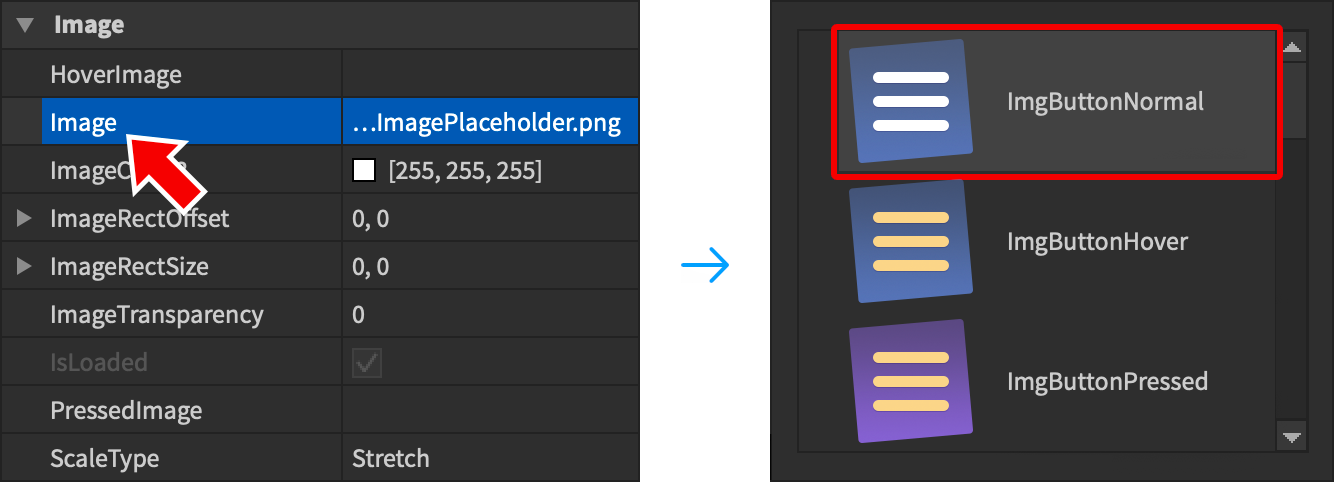
- В окне «Properties» щелкните свойство «Image» и выберите ImgButtonNormal .
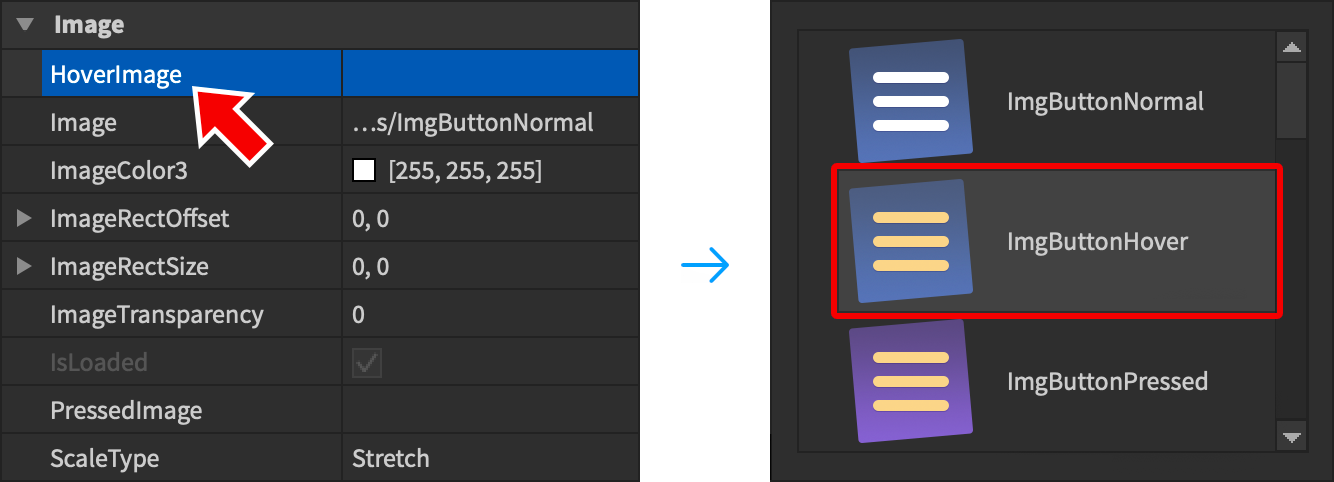
- Щелкните свойство HoverImage и выберите ImgButtonHover .
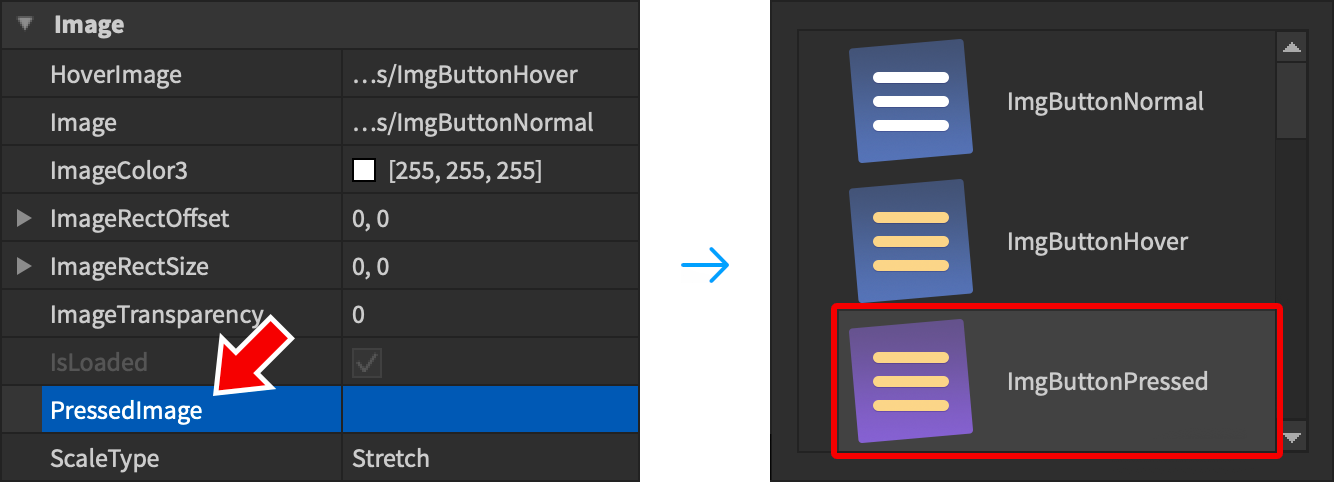
- Щелкните свойство PressedImage и выберите ImgButtonPressed .
Регулировка положения кнопки
Чтобы отобразить и отрегулировать положение кнопки на экране:
- В окне свойств задайте для параметра BackgroundTransparency значение 1 , чтобы сделать фон прозрачным.
- Немного отодвиньте кнопку от угла, установив для параметров Position → X → Offset и Position → Y → Offset значение около 50.
Как прикрепить скрипт к кнопке
И самое основное — это подключить скрипт который и будет отвечать за функционал кнопки.
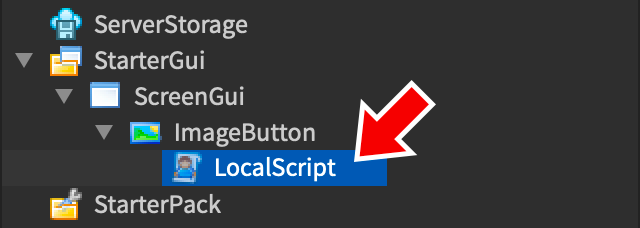
- В окне Проводника наведите указатель мыши на объект ImageButton , щелкните
кнопку и вставьте LocalScript.
- В скрипте скопируйте и вставьте этот код:
local button = script.Parent
local function onButtonActivated()
print("Button activated!")
-- Perform expected button action(s) here
end
button.Activated:Connect(onButtonActivated)
Это базовый скрипт кнопки, и он работает следующим образом:
- Первая строка устанавливает переменную
button, которая сообщает скрипту, с каким конкретным объектом он связан. В этом случае он связан сImageButtonродительским элементом скрипта. - Функция
onButtonActivated()является основным обработчиком активации кнопки. Внутри него вы должны выполнить предполагаемое действие, например, открыть главное меню игры. - Последняя строка соединяет кнопку с
onButtonActivated()функцией сActivatedсобытием. Это заставит функцию запускаться каждый раз, когда игрок активирует кнопку в игре.
Activated
событие является наиболее надежным для основных кнопок, обеспечивая стандартное поведение кнопки на всех платформах, от ПК до телефона/планшета и консоли.Неполадки и неисправности кнопок
Если кнопка не работает должным образом, проверьте следующее:
- Убедитесь, что вы использовали клиентскую LocalScript, а не серверную часть Script .
- Убедитесь, что LocalScript является прямым потомком объекта ImageButton (а не родительским элементом ScreenGui верхнего уровня
- Убедитесь, что для свойств вашего ImageButton объекта Image , HoverImage и PressedImage установлены соответствующие ресурсы изображения.
Более подробно про создание и редактирование кнопок можете прочитать на сайте разработчиков Роблокс.