Как сделать телепорт в Роблокс
В этой статье разберем как можно сделать простой телепорт в Roblox Studio при помощи обычных блоков. Для этого нужно будет создать два тестовых блока и прикрепить к ним скрипт с небольшим кодом.
Как создать двухсторонний телепорт
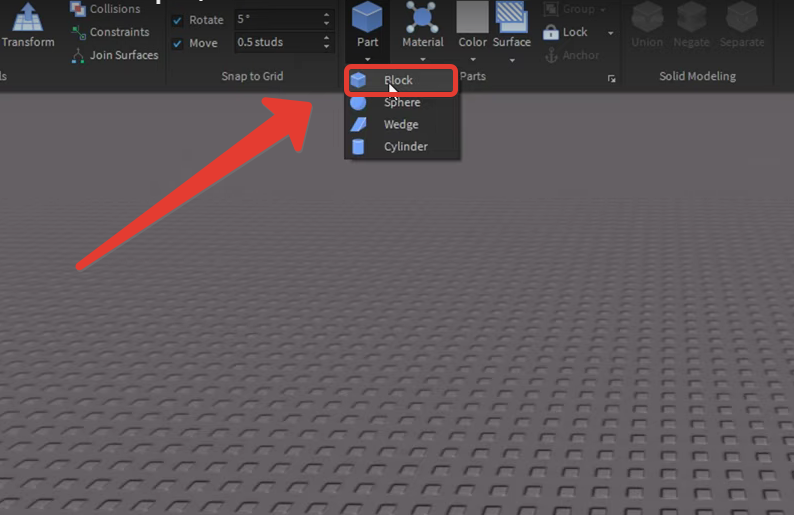
Заходим в Roblox Studio нажимаем Part и выбираем Block
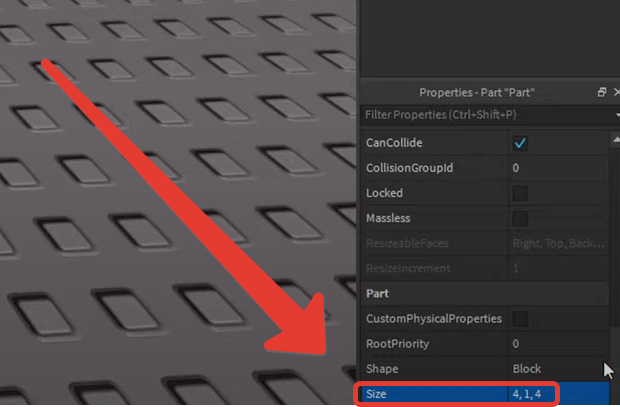
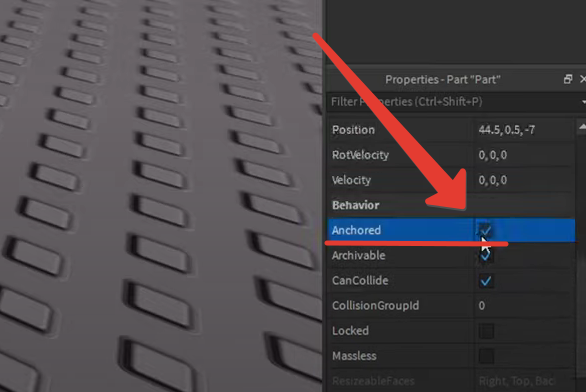
В меню справа в строке Size изменяем размер на 4,1,4 и устанавливаем галочку в пункте Anchored
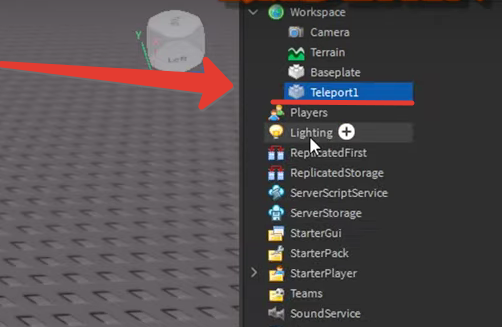
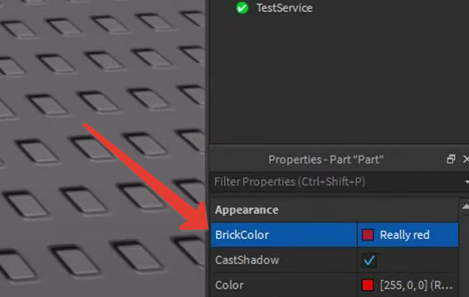
Переименовываем блок на Teleport1 и меняем цвет на красный (для лучшего восприятия)
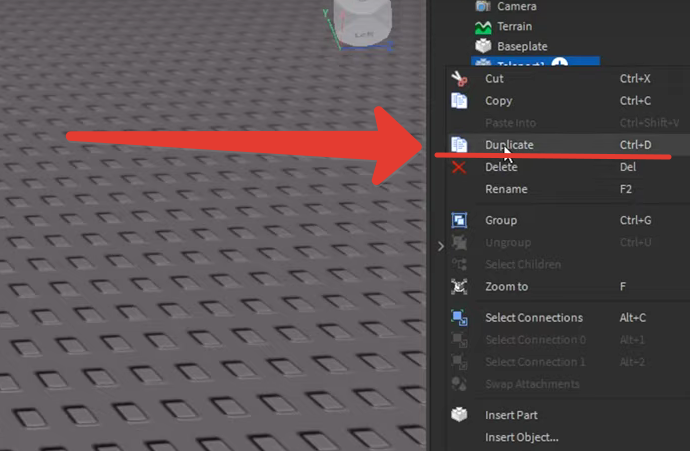
Дублируем блок при помощи функции Duplicate
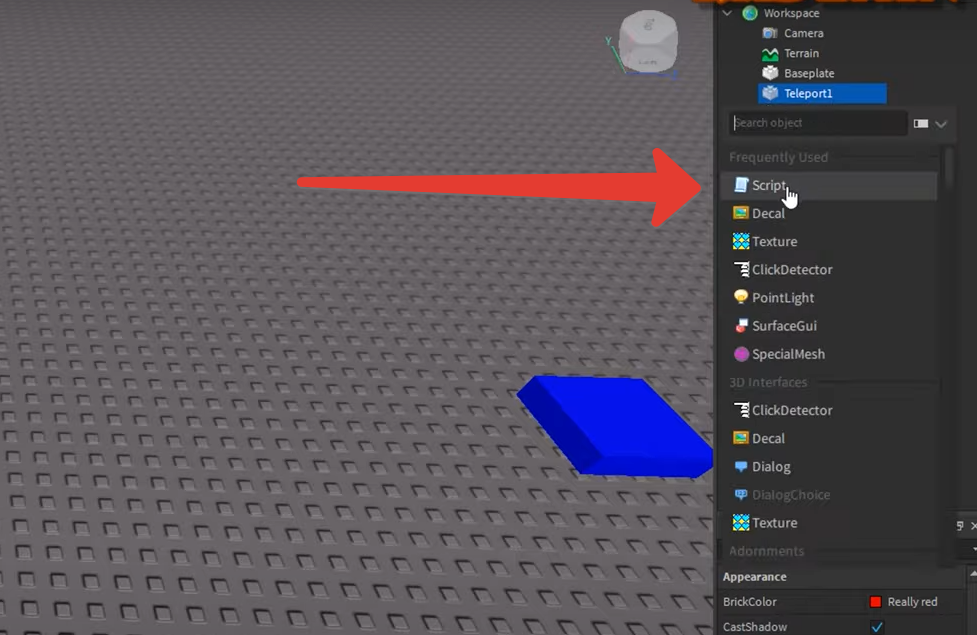
У дублированного блока изменяем название на Teleport2 и изменяем цвет на синий (для удобства восприятия)
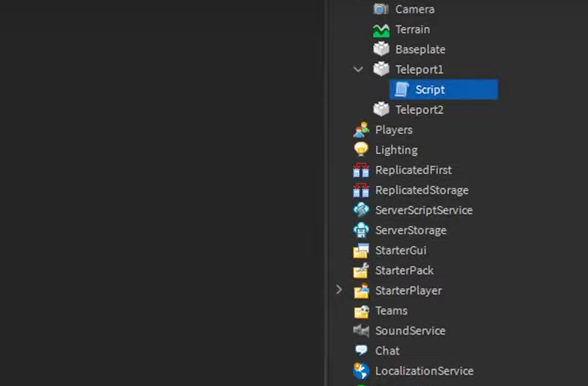
Нажимаем на кнопку (которая находится возле блока Teleport1 в правом меню) и добавляем Script
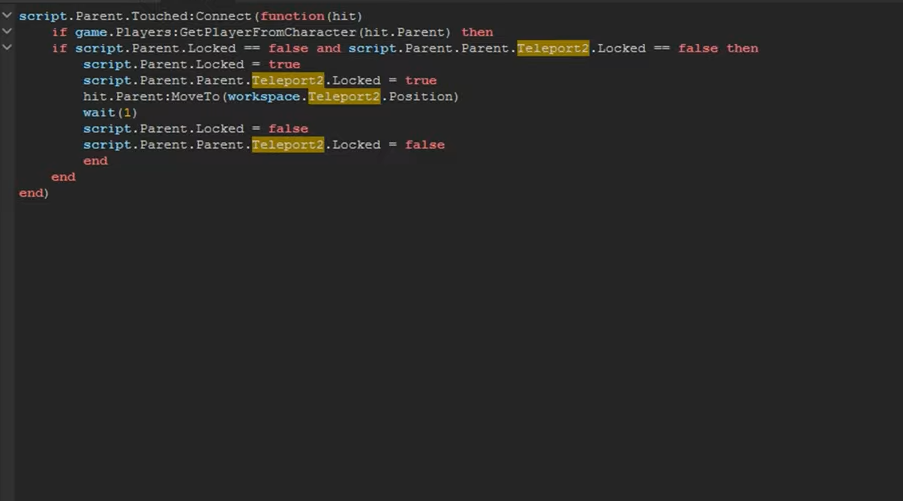
В скрипт вставляем следующий код:
script.Parent.Touched:Connect(function(hit)
if game.Players:GetPlayerFromCharacter(hit.Parent) then
if script.Parent.Locked == false and script.Parent.Parent.Teleport2.Locked == false then
script.Parent.Locked = true
script.Parent.Parent.Teleport2.Locked = true
hit.Parent:MoveTo(workspace.Teleport2.Position)
wait(1)
script.Parent.Locked = false
script.Parent.Parent.Teleport2.Locked = false
end
end
end)
К блоку Teleport2 так же прикручиваем скрипт и добавляем тот же код, НО при этом меняем все надписи в коде Teloport2 на Teleport1
Готово, можно запустить симуляцию и протестировать телепорты.
Как сделать односторонний телепорт в Роблокс Студио
Для того что бы создать односторонний портал, нужно второй блок (Teleport2) уменьшить до размера 1 и можно сделать его невидимым (для этого устанавливаем значение параметра Transparency = 1)
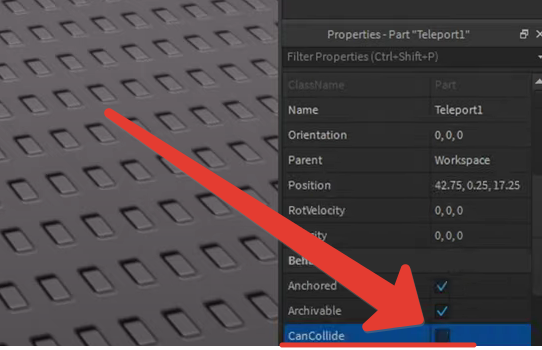
Снимаем галочку с параметра CanCollide и удаляем скрипт для Teleport2
Изменяем код в скрипте который прикреплен к Teleport1 на этот:
script.Parent.Touched:Connect(function(hit)
if game.Players:GetPlayerFromCharacter(hit.Parent) then
hit.Parent.HumanoidRootPart.CFrame = workspace.Teleport2.CFrame
end
end)
Готово, можно запускать симуляцию и тестировать.
Более подробно о порталах, их создании и взаимодействии с ними, можно почитать в на сайте разработчиков Roblox Studio.