Как сделать меню в Роблокс Студио
При создании собственной игры в Роблокс очень часто возникает необходимость создания меню в котором игроки смогут просматривать разные разделы, открывать вкладку с магазином или получать какую то информацию. Сделать его в Роблокс студио достаточно просто при помощи стандартных инструментов и простейших скриптов.
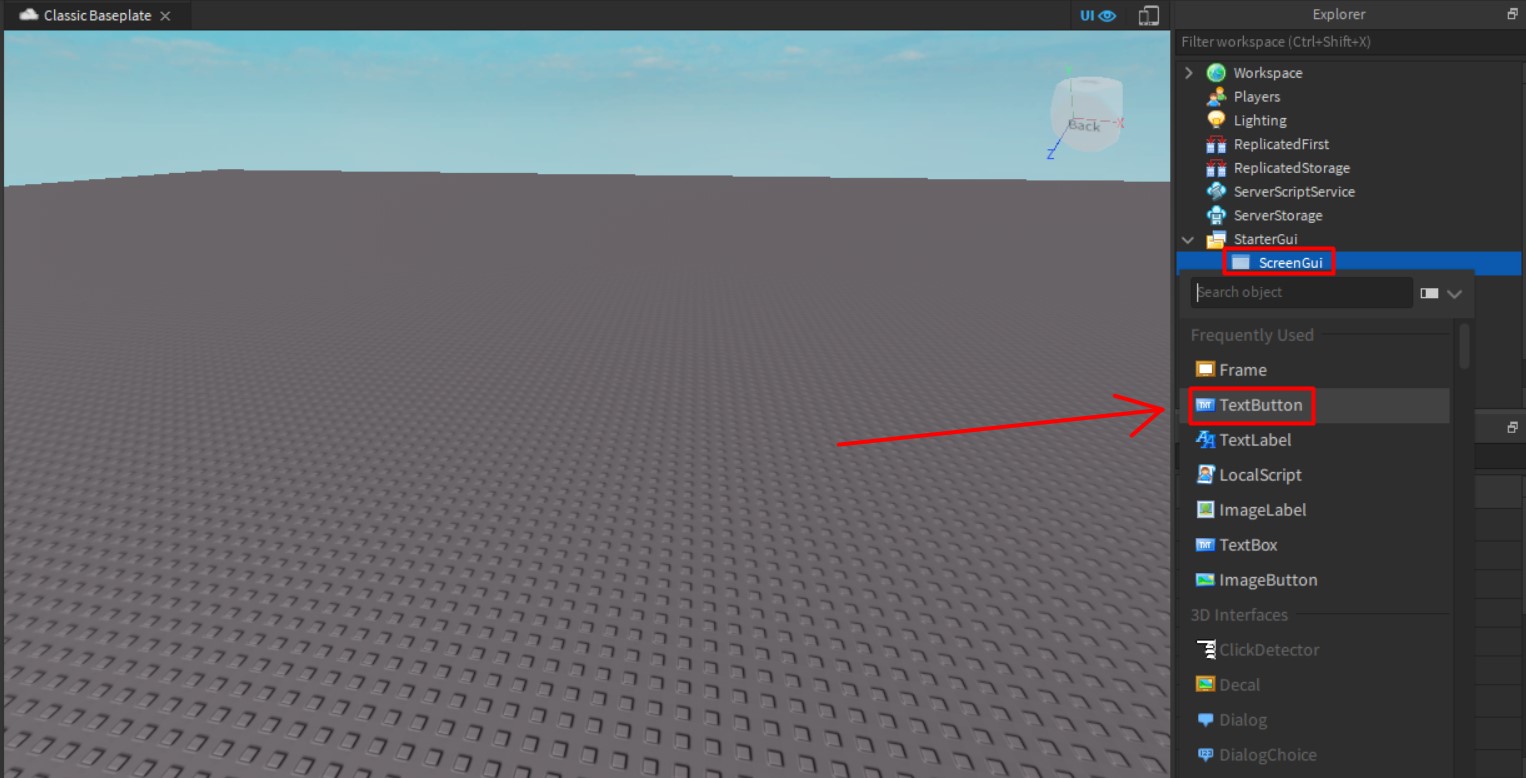
- Заходим в Роблокс Студио. Во вкладке Explorer находим StarterGui, нажимаем на кнопку
и выбираем Screen Gui
Внутри ScreenGui при помощи кнопки вставляем TextButton (это будет кнопка нажав на которую вы откроете меню)
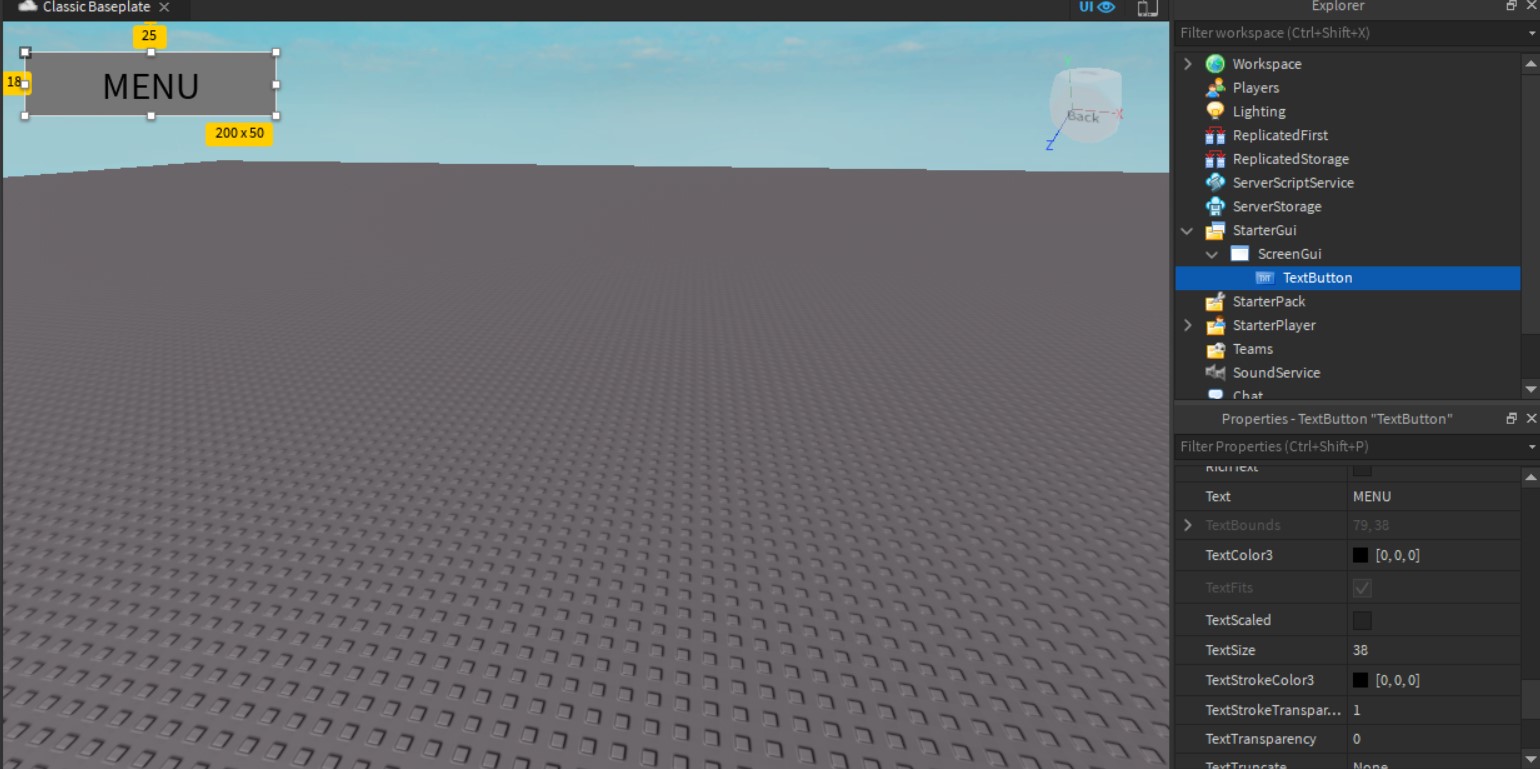
Размещаем его в любом месте на экране и редактируем внешний вид (шрифт, цвет фона, размер и т.д.)
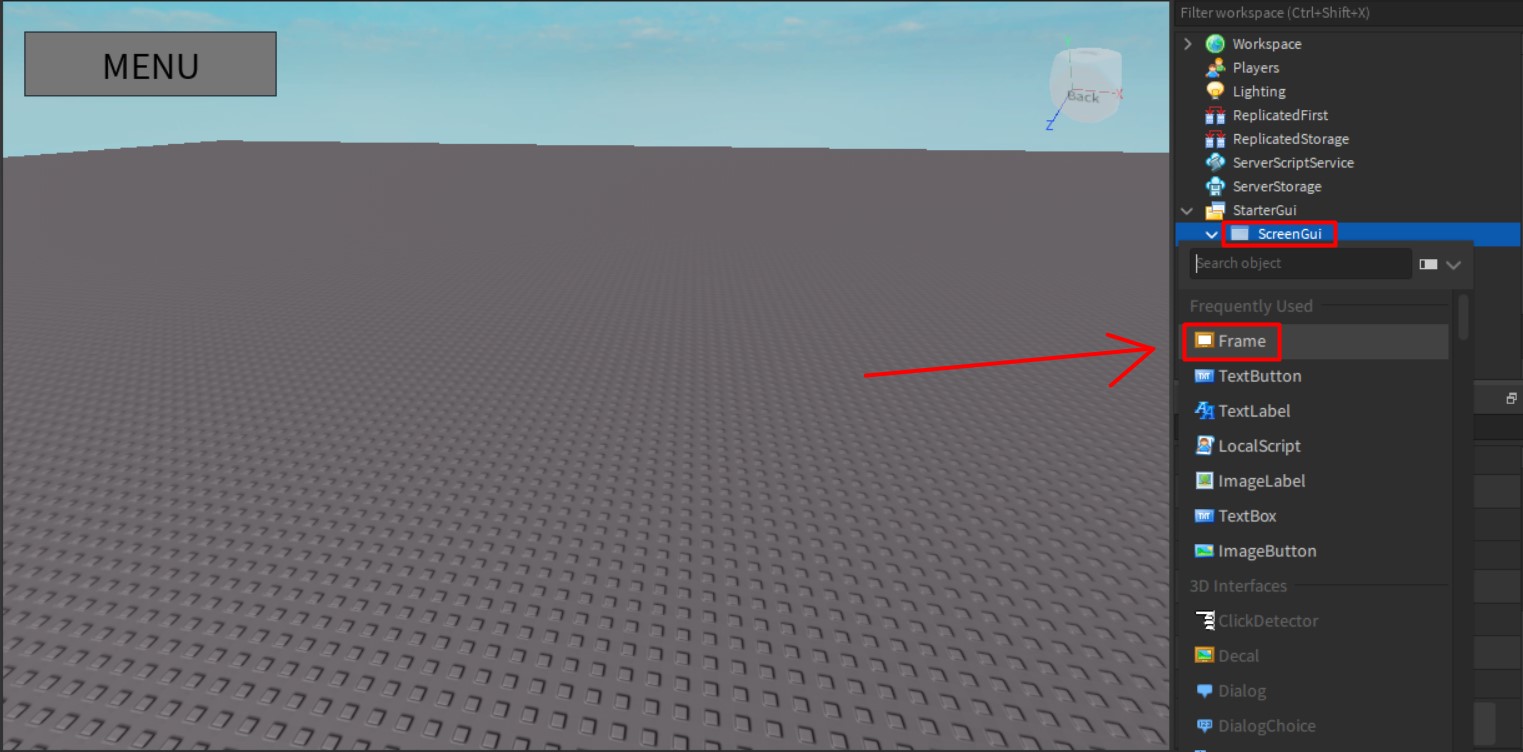
Внутрь ScreenGui вставляем Frame (это область меню внутри которого можно будет размещать другие кнопки, разделы или какую то информацию)
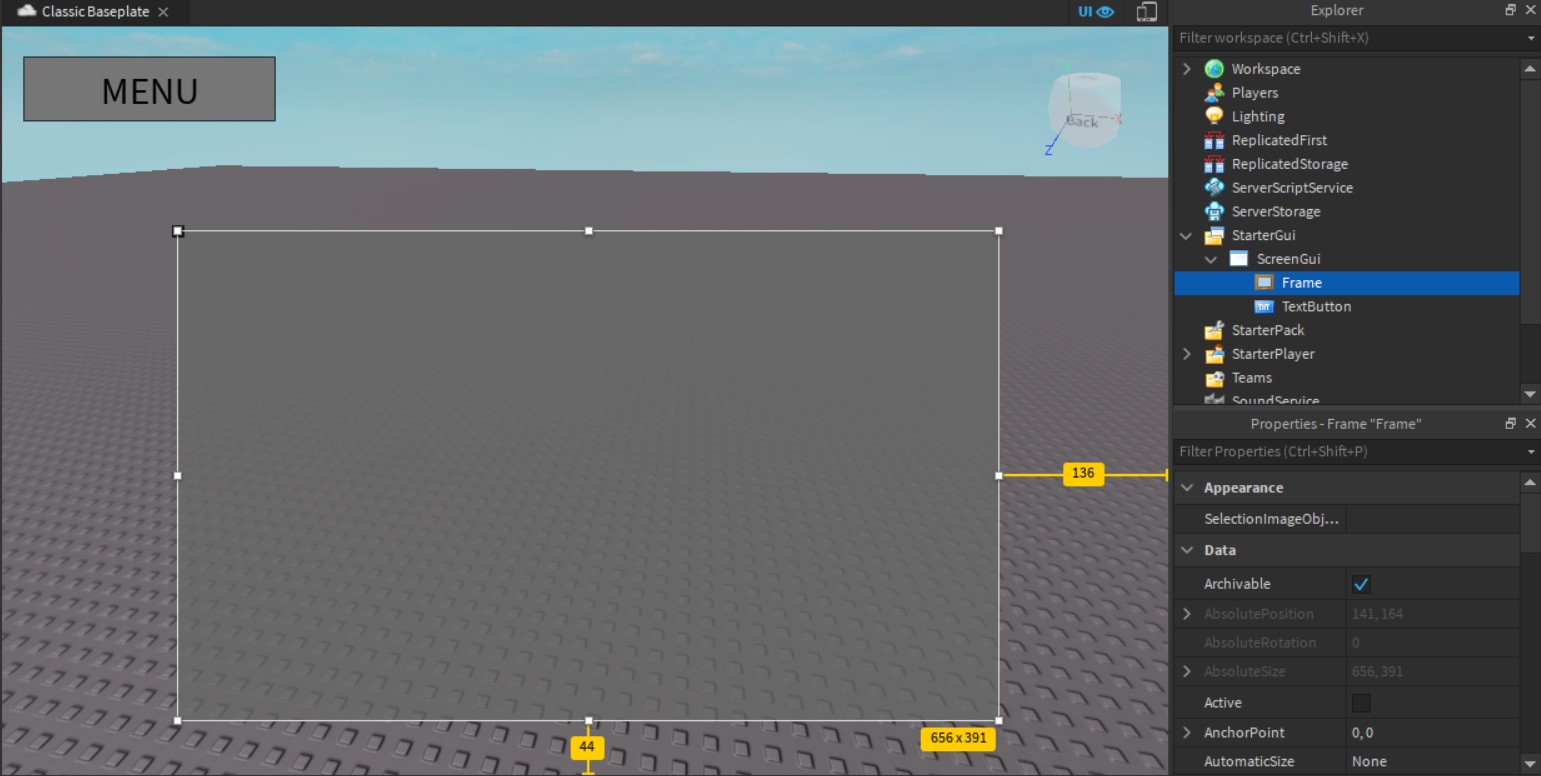
Размещаем Frame в любом месте, редактируем его размер, цвет, прозрачность и другие параметры влияющие на внешний вид
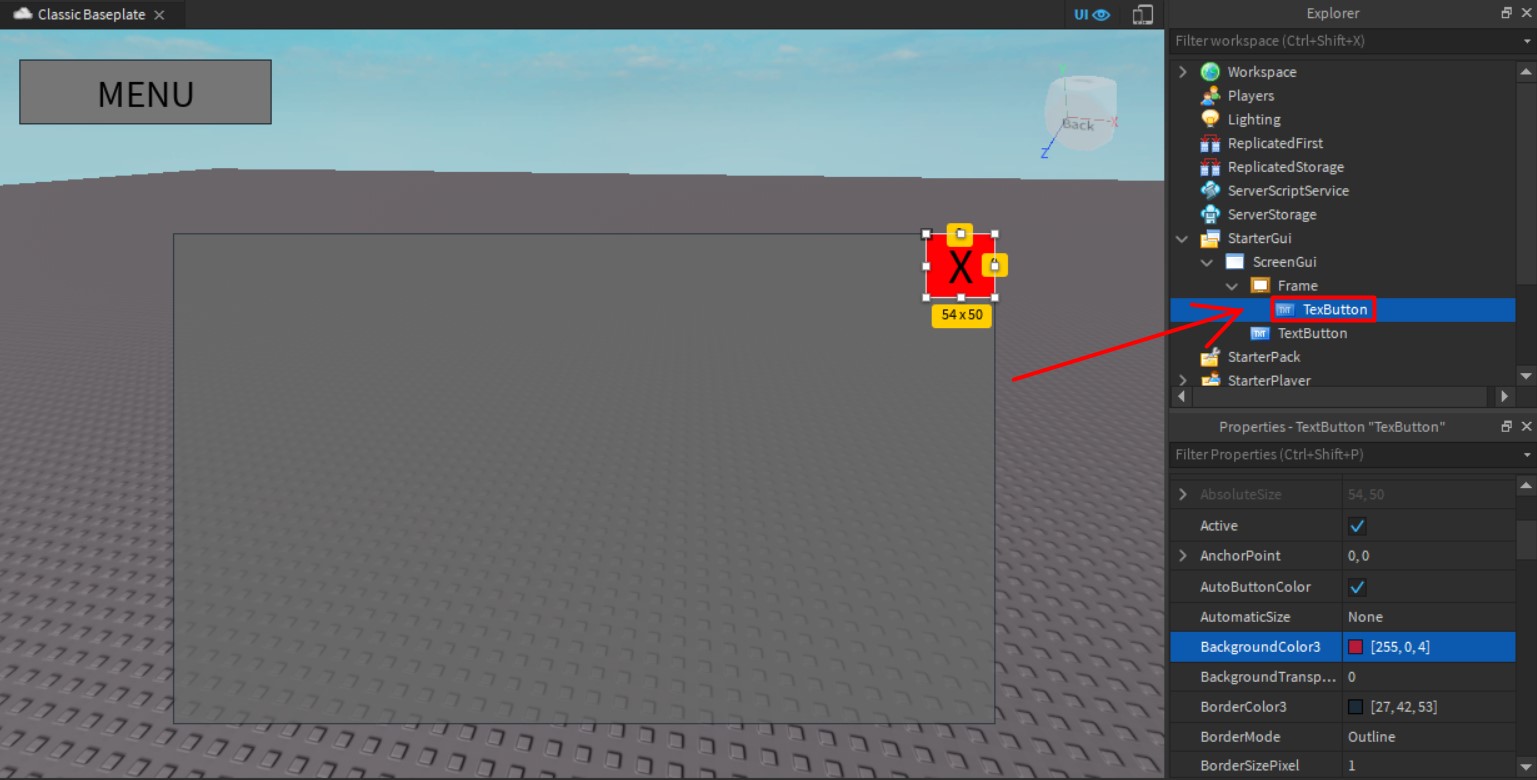
Внутрь Frame вставляем TextButton и стилизуем ее по своему вкусу (это будет кнопка для закрытия меню)
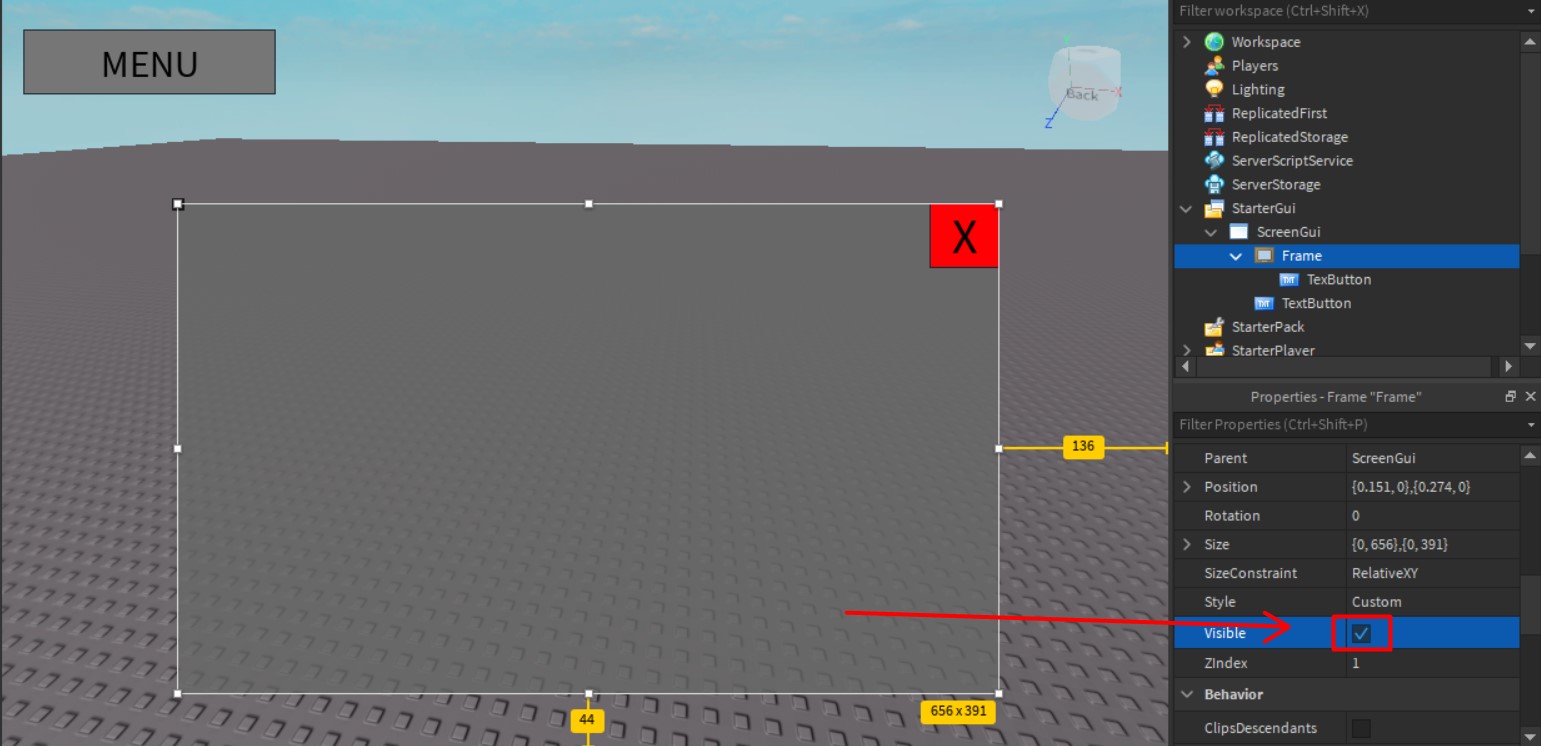
После того как вы добавили все необходимое во Frame необходимо снять галочку с параметра Visible для того что бы меню было закрыто при запуске игры
К TextButton (который отвечает за открытие меню) прикрепляем LocalScript в котором прописываем следующий код :
script.Parent.MouseButton1Click:Connect(function()
script.Parent.Parent.Frame.Visible = true
end)
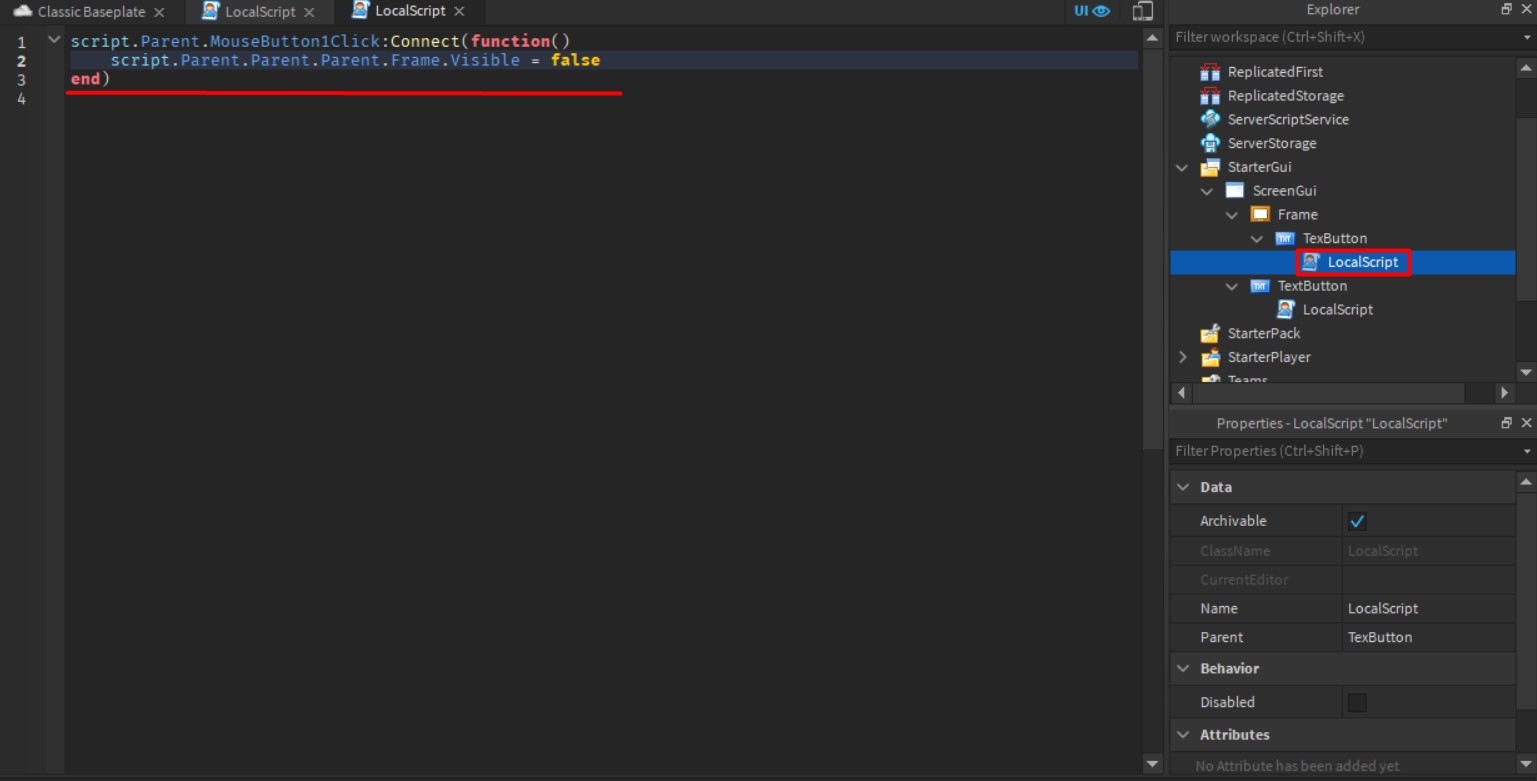
К TextButton (который находится внутри Frame и отвечает за закрытие меню) прикрепляем LocalScript в котором прописываем следующий код :
script.Parent.MouseButton1Click:Connect(function()
script.Parent.Parent.Parent.Frame.Visible = false
end)
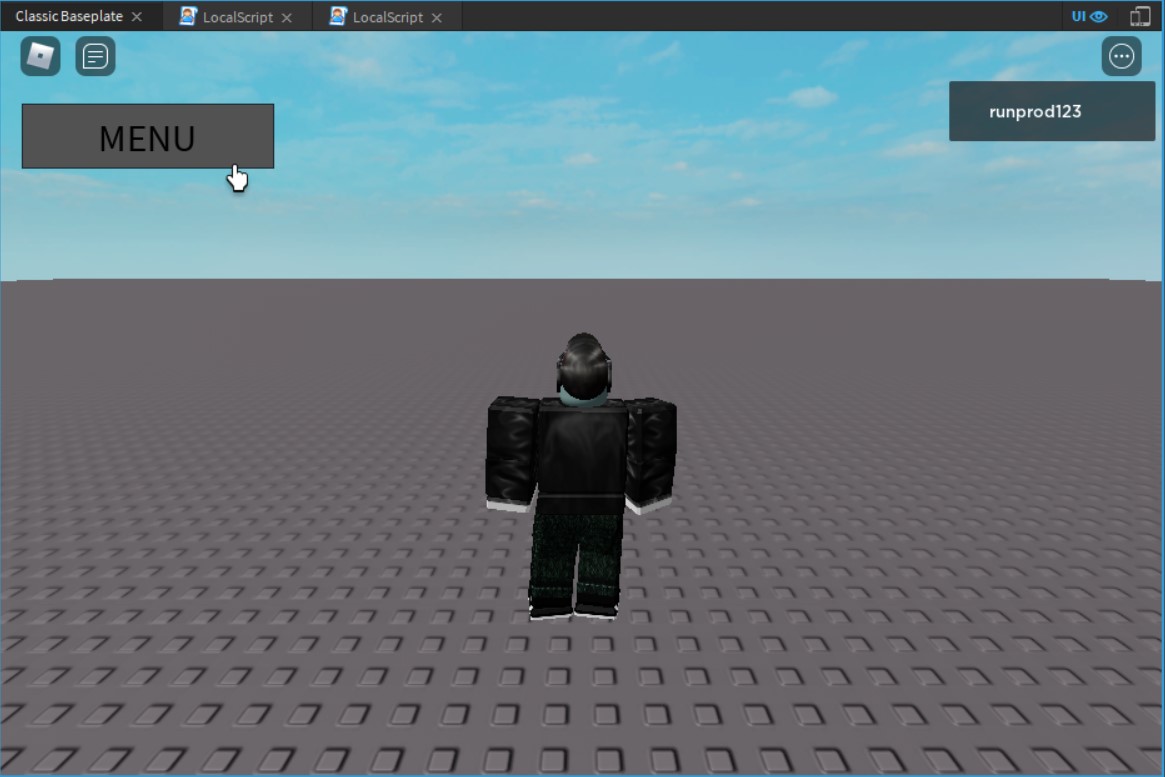
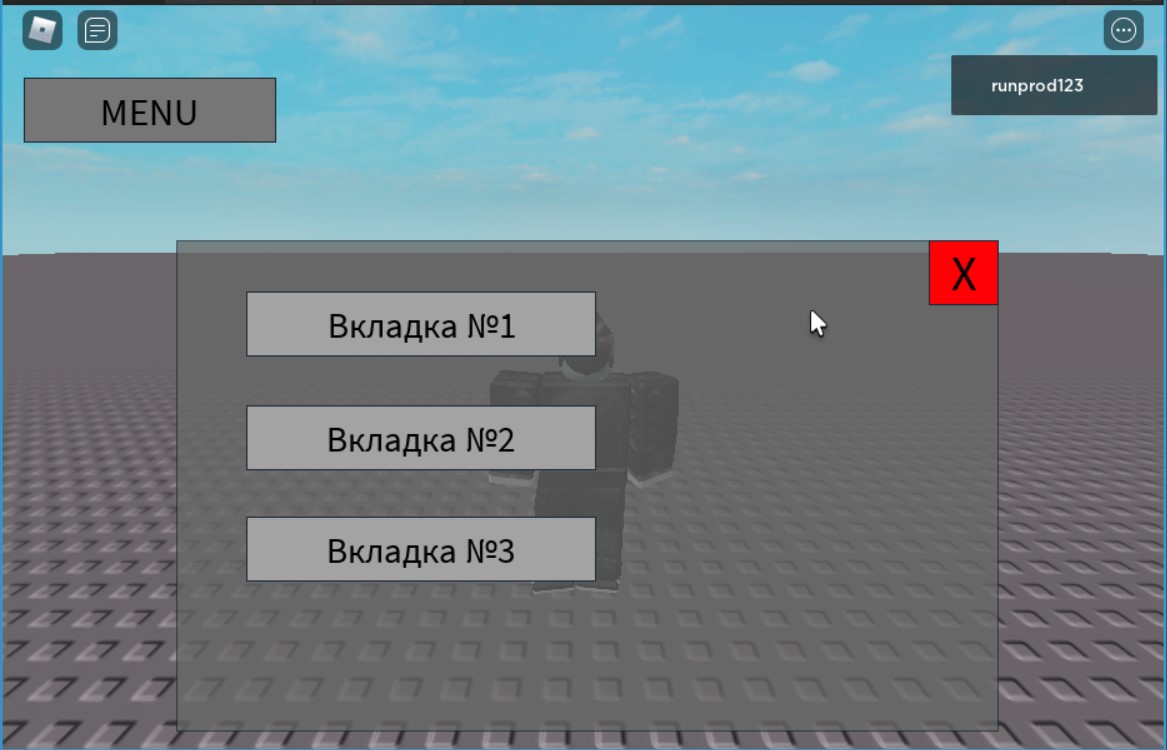
Проверяем работу меню. Запускаем симулятор и нажимаем кнопку Menu что бы открыть меню. нажимаем кнопку закрыть меню, что бы закрыть меню. Все должно работать. По такому же принципу можно добавить и другие кнопки, разделы или любую информацию в меню.